Ordered list menggunakan tag <ol>, dan unordered list menggunakan tag <ul>, sedangkan untuk list sendiri menggunakan tag <li>. Penjelasan ini akan lebih mudah jika menggunakan contoh.
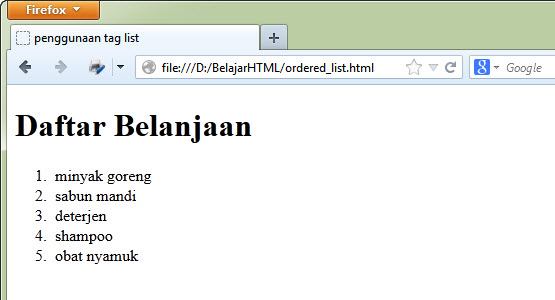
Berikut adalah contoh kode HTML untuk membuat ordered list menggunakan tag<ol>:
<!DOCTYPE html>
<html>
<head>
<title>penggunaan tag list </title>
</head>
<body>
<h1>daftar belanjaan</h1>
<ol>
<li>minyak goreng</li>
<li>sabun mandi</li>
<li>deterjen</li>
<li>shampoo</li>
<li>obat nyamuk</li>
</ol>
</body>
</html>

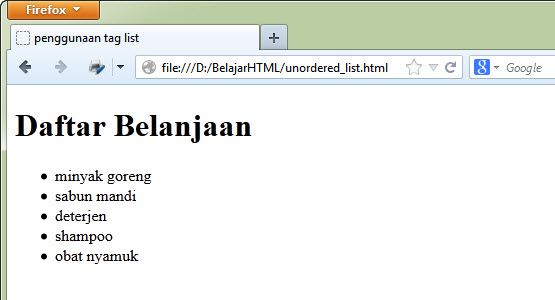
Untuk membuat unordered list, tinggal ganti tag <ol> menjadi <ul>.
<!DOCTYPE html>
<html>
<head>
<title>penggunaan tag list </title>
</head>
<body>
<h1>daftar belanjaan</h1>
<ul>
<li>minyak goreng</li>
<li>sabun mandi</li>
<li>deterjen</li>
<li>shampoo</li>
<li>obat nyamuk</li>
</ul>
</body>
</html>
 Penggunaan tag list pada HTML tidak hanya untuk membuat daftar saja. Dengan CSS, tag list dapat digunakan untuk membuat menu navigasi di dalam halaman web, seperti menu home, contact us, dll. Tag list juga dapat digunakan untuk nested list, atau list bersarang, yang artinya sebuah list yang berada di dalam list lainnya.
Penggunaan tag list pada HTML tidak hanya untuk membuat daftar saja. Dengan CSS, tag list dapat digunakan untuk membuat menu navigasi di dalam halaman web, seperti menu home, contact us, dll. Tag list juga dapat digunakan untuk nested list, atau list bersarang, yang artinya sebuah list yang berada di dalam list lainnya.
Di dalam HTML, selain ordered list dan unordered list, terdapat 1 lagi jenis list, yaitu description list. Pembahasan tentang description list akan kita bahas dalam tutorial HTML Lanjutan: Cara Membuat Description List dalam HTML (tag dl, dt dan dd).
Tidak ada komentar:
Posting Komentar