Cara Membuat HTML di Notepad Lengkap - Pada artikel sebelumnya,
saya sudah menjelaskan kepada anda tentang Pengenalan HTML. Pada artikel
ini, saya akan menjelaskan Cara Menjalankan Kode HTML di Notepad.
Notepad merupakan sebuah aplikasi Editor Teks yang berfungsi untuk
membuat kode - kode script seperti: HTML, CSS, PHP, Javascript dll.
Notepad juga bisa membuat sebuah catatan penting buat anda. Notepad
memang hampir mirip dengan Microsoft Word, namun fitur - fitur yang ada
di notepad tidak selengkap seperti Microsoft Word.
Cara Membuat HTML di Notepad Lengkap
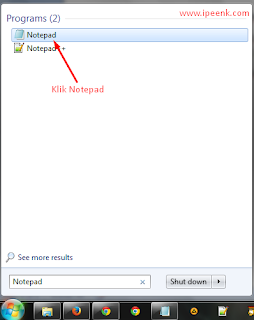
1. Bukalah aplikasi notepad anda dengan cara klik start (logo windows)
> pada kolom search, kemudian ketikan Notepad > Kemudian klik
Notepad, maka aplikasi Notepad akan terbuka.
2. Ketikan kode HTML seperti di bawah ini di aplikasi notepad:
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
Ini adalah halaman HTML pertama saya!
</body>
</html>
3. Selanjutnya klik File (posisi berada di atas sebelah kiri) kemudian klik Save (tekan CTRL+S supaya lebih cepat).
4. Isikan nama File dengan Belajar.html kemudian ubah save as type
menjadi All Files, Jika sudah Klik Save (anda dapat membuat nama file
apa saja terserah anda, akan tetapi jangan lupa gunakan ekstensi .html
supaya file tersebut dapat dibaca sebagai file HTML.
5. Silahkan buka file anda dengan cara klik 2 kali pada file HTML yang
telah anda buat, maka akan muncul seperti pada gambar di bawah ini.
Mudah bukan? Jika anda masih kesulitan, silahkan anda bisa bertanya di
kolom komentar yang ada di bawah artikel ini. Semoga Tutorial di atas
dapat membantu anda dalam belajar kode script HTML. Terima kasih anda
sudah mengunjungi situs ini dan sudah membaca artikel ini.



Tidak ada komentar:
Posting Komentar